I’m back from a sojourn using the Google Play Music Desktop Player* — and while I was ‘away,’ looks like Google rolled out some changes that pretty drastically changed the looks of GPM in the browser — but didn’t have much effect on the Grey Flannel Cool Skin. It should continue to work well.
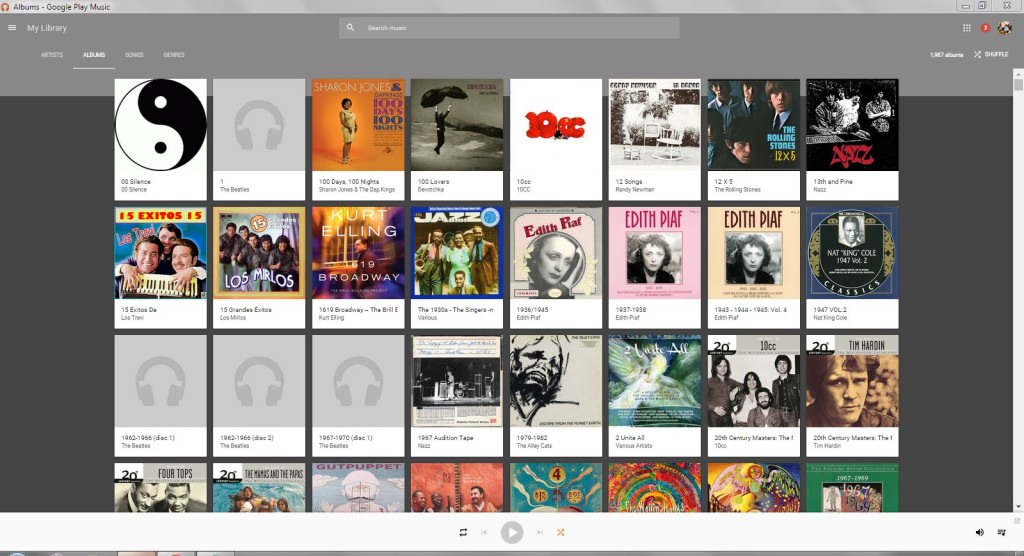
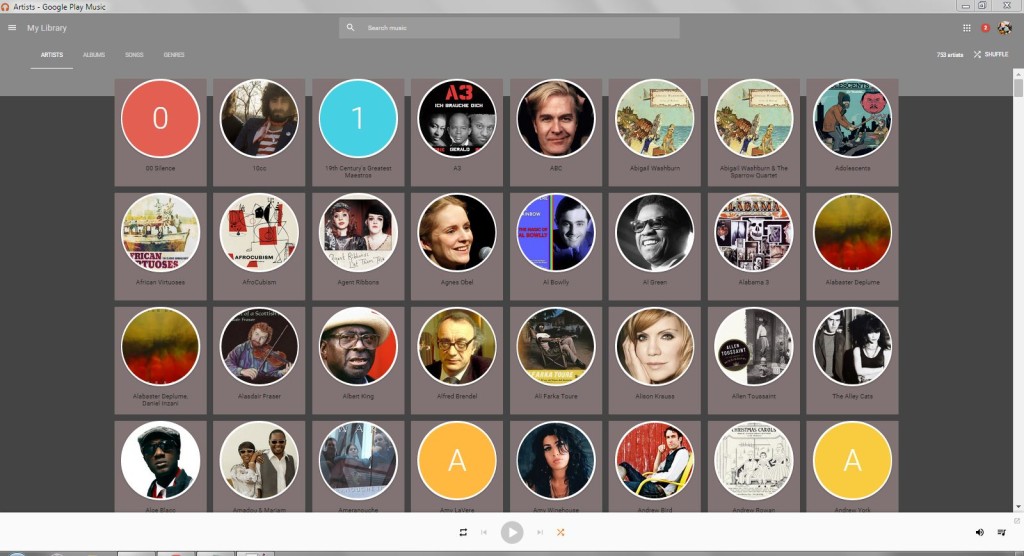
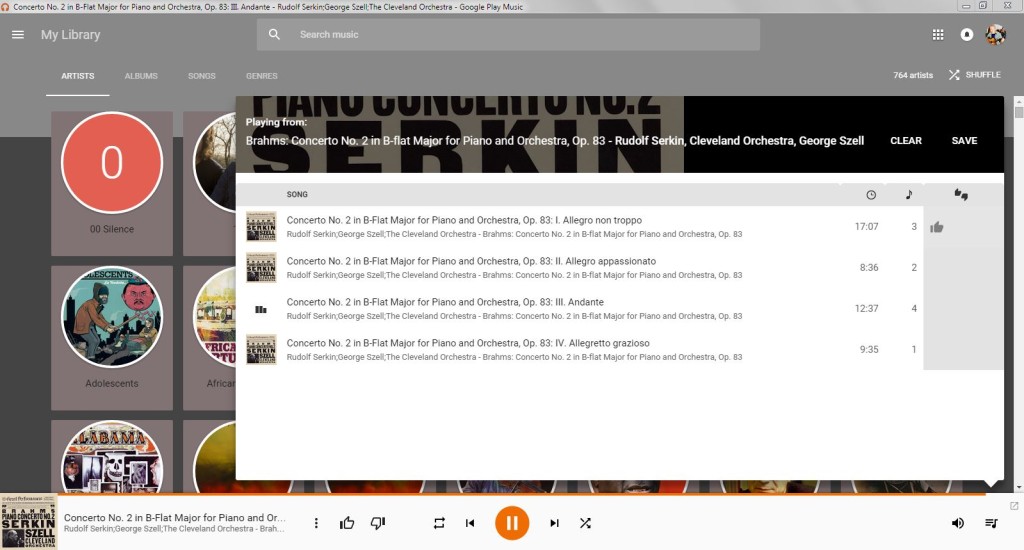
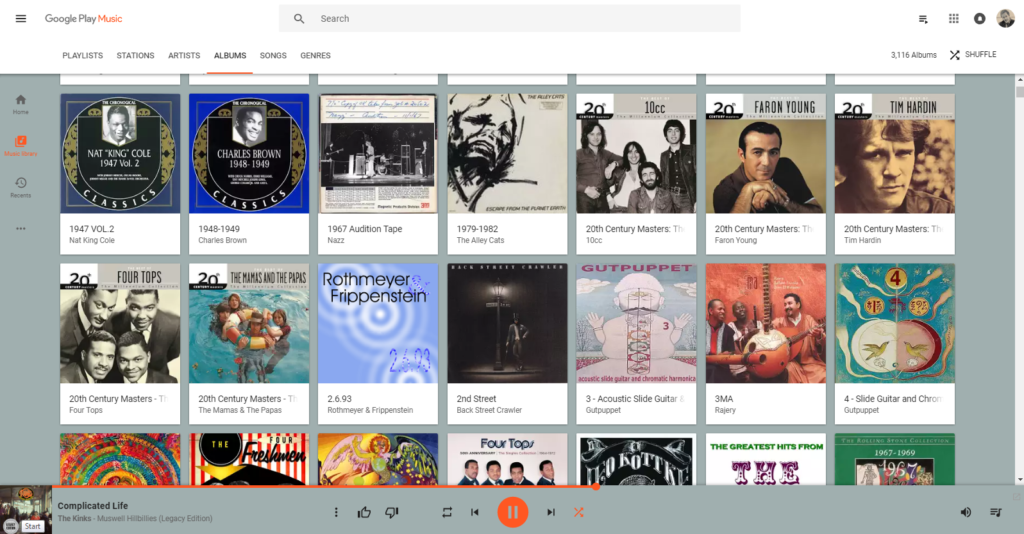
But, you know, it was time for a change so I whipped up a nice, clean, lightly colored new skin for GPM using the Stylebot Chrome extension. Let’s call it Cool Pale Green.

Stylebot normally has a website that allows users to post and share their skins — and has a slick style browser and pushbutton install — but the site is temporarily not in business (though the developer plans on bringing it back when professional time pressures allow). Meanwhile, the Stylebot Extension is still freely available in the Chrome Extensions store at Google Play.
To install Cool Pale Green once you have the Stylebot extension installed in Chrome, look for and click the small css logo-button in the Chrome toolbar, Open Stylebot, click the Edit CSS button at the bottom of the page, paste the CSS code below into the window. If Live Preview Changes is checked and GPM is loaded, you should see the change immediately. Click Save. Enjoy.
Cool Pale Green 1.2 (2017-08-07)
#auto-playlists-header {
color: #000000;
}#playlist-drawer-header {
color: #000000;
}#playlists-header {
color: #000000;
}#recent-playlists-header {
color: #000000;
}a.home-palette-id-2.tooltip {
color: #000000;
margin-left: 4px;
}a.playlist-wrapper {
background-color: #ffffff;
}a.title.fade-out.tooltip.gray {
background-color: #ffffff;
border-bottom-width: 1px;
border-color: #333333;
border-left-width: 4px;
border-right-width: 1px;
border-top-width: 4px;
}div.autoplaylist-section {
background-color: #ffffff;
}div.details {
background-color: #ffffff;
border-bottom-width: 0;
border-color: #ffffff;
border-left-width: 0;
border-style: solid;
border-top-width: 1px;
}div.details.style-scope.sj-card {
background-color: #A0AFAF;
border-color: #A0AFAF;
}div.flex.style-scope.paper-header-panel {
background-color: #A0AFAF;
}div.material.active {
background-color: #A0AFAF;
font-weight: bold;
}div.player-artist {
font-weight: bold;
}div.playlist-title {
color: #000000;
}iron-icon.style-scope.paper-icon-button.x-scope.iron-icon-1 {
padding-top: 8px;
}paper-toolbar.animate.x-scope.paper-toolbar-2 {
background-color: #A0AFAF;
}span.home-palette-id-2.tooltip {
color: #000000;
margin-left: 4px;
}tr.song-row.selected-song-row td {
background-color: #DBDBD9;
}paper-toolbar.animate.x-scope.paper-toolbar-0.medium-tall {
background-color: #A0AFAF;
}paper-toolbar.animate.x-scope.paper-toolbar-0 {
background-color: #8a9e9e;
}
When GPM is loaded, the CSS mods above will be applied in the browser. Other sites will look as they normally do.
Also, consider creating a ‘desktop app’ of Google Play Music so that it opens in its own window instead of a regular browser window (Chrome browser menu/More tools/Add to desktop). Gets rid of the browser header and tab area and devotes the whole window/screen to GPM.
That’s it — that’s all there is!
*Google Play Music Desktop Player is a free, third party workalike of the desktop browser-based version of Google Play Music — with some added features like pause-after-current–track [currently broken by changes to the underlying GPM, apparently], lyrics display [also currently not operable], a simple ‘clock radio’ alarm, and a basic light/dark theme choice (with some additional but largely undocumented abilities to modify the style via inserted CSS). I like it — but, as noted, some of the key features don’t work. Also, while it behaves very well in background, it takes a long, damn time to load. I mean long. GPM loads my (huge) stream library in about 5-10 seconds. GPMDP (as it’s known to its fans) can take 30-45 seconds to load. (But it’s oriented to just leaving running in the background — the ‘x’ button doesn’t actually close the player, it just minimizes it, you have to go to the tray icon to fully ‘quit.’)
https://www.googleplaymusicdesktopplayer.com/